[21 ביולי 2008] [1 תגובות]
אם אתם תמיד מחפשים "טריקים" קטנים לשיפור העיצוב והשימושיות של האתר שלכם, אני בטוח שתשמחו ללמוד כיצד לבצע את האפקט הבא. מדובר בשיפור תיבת החיפוש בכך שתציג הסבר לגולש כיצד יש להשתמש בה ובנוסף, תמשוך את תשומת ליבו אליה. את האפקט ניתן ליישם על כל תיבת טקסט באתר כגון טפסי הרשמה, תיבת תגובות וכדומה.
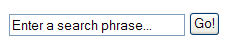
כאן תוכלו לראות הדגמה לתיבת חיפוש משופרת (הקישור יפתח בחלון חדש), שימו לב שכאשר אתם רואים את העמוד בפעם הראשונה, תיבת הטקסט מציגה את ההסבר:

כאשר תלחצו עליה על מנת להקיש את טקסט החיפוש שלכם, הטקסט המקורי יעלם ותוכלו להכניס את שאילתת החיפוש כרגיל. אתרים רבים משתמשים באפקט הפשוט הזה על מנת לחסוך במקום (ההסבר מהי תיבת הטקסט עלול לגזול מקום רב לפעמים), לשפר את שימושיות האתר ועל מנת למשוך את תשומת הלב אל אופציית החיפוש. תיבה ריקה פחות מזמינה את המשתמש לבצע חיפוש:

האפקט ממומש בשפת Javascript, בקוד קצר ופשוט מאוד. קוד של תיבה בדרך כלל נראה כך:
<input name="search" size="25" />
אלו השינויים שיש לבצע על מנת לגרום לאפקט לעבוד (בכל הדפדפנים התומכים ב- Javascript):
<input name="search" size="25" value="Enter a search phrase..." onfocus="if (this.value == 'Enter a search phrase...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Enter a search phrase...';}" />הקוד פשוט להפליא: בהתחלה, טקסט ההסבר מוצג . במידה ומישהו לוחץ על התיבה והיא מכילה את טקסט ההסבר - היא מתרוקנת על מנת שנוכל להכניס שאילתת חיפוש. אם מישהו עוזב את התיבה והיא ריקה - טקסט ההסבר מוצג בשנית.
אני פשוט אוהב טריקים קטנים כאלה שמשפרים את חווית הגלישה.


הכל טוב ויפה, אבל למה אין תיבת חיפוש בבלוג שלך ?
זו בעיית שימושיות חמורה ביותר.