[17 באוגוסט 2008] [0 תגובות]
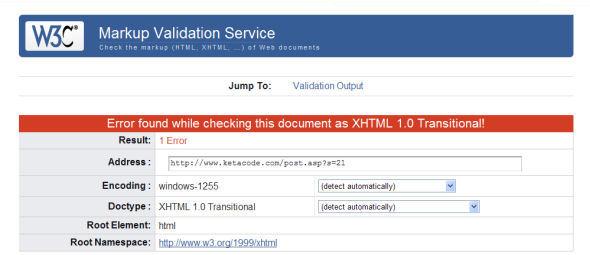
כמו כל בעל אתר, גם אני גאה להציב קישור לבדיקת תקינות ה-XHTML של אתרי. לפני כמה ימים החלטתי לבדוק האם האתר קטע קוד באמת תיקני. בדקתי מספר עמודים שונים: העמוד הראשי, עמודי הפוסטים וכדומה. הנה אחת התוצאות שקיבלתי:

בחרתי תוצאה עם שגיאה אחת בלבד, אך בבדיקת העמוד הראשי התקבלו 5 שגיאות והערה אחת.
איך מתקנים ?
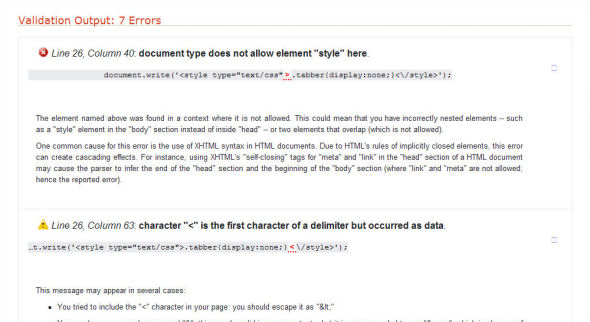
הכלי מאוד פשוט ומספק הסבר על כל תקלה וחריגה מחוקי ה-XHTML. עבור כל שגיאה מוצג הסבר ובדרך כלל מוצג פיתרון אפשרי.

הבעיה הראשונה שהוצגה התקבלה בעקבות Script שהוספתי לאתרי על מנת לאפשר לטאבים שבתפריט לפעול. על מנת לתקן את הבעיה, בחנתי האם השורה נחוצה בכלל... מסתבר שאפשר היה לוותר עליה מכיוון שהיא פותרת בעיה איזוטרית שלא מתרחשת באתר זה (אני מקווה).
השיטה לנצח ולהפוך את האתר לתיקני היא פשוט לעבור בעיה בעיה ולפתור אותה. אל תתייאשו אם יש המון שגיאות, בדרך כלל פתירת בעיה אחת עשוייה לפתור מספר בעיות נוספות.
נקודות למחשבה:
- בכל תיקון של שגיאה, שימו לב לתפקוד האתר. אם תיקון השגיאה שינה את מראה האתר או את דרך פעילותו - נסו לתקן את השגיאה בדרך שונה.
- ככל שתוסיפו סקריפטים שלא אתם כתבתם או קוד אחר שאינכם מבינים, תקבלו יותר שגיאות.
- אם ברשותכם אתר דינאמי, אתם עשויים לקבל תוצאות מבלבלות: פעם אחת העמוד יהיה תקין ובפעם אחרת לא.
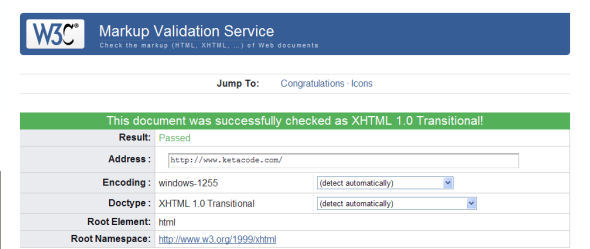
אחרי חצי שעה...
ירוק זה תמיד באופנה:

XHTML תיקני != תאימות דפדפנים
אין שיוויון בין המושגים. אתר עשוי להיות לא תיקני אך עדיין יראה ויתפקד זהה בכל הדפדפנים. ישנם תגיות HTML ו-XHTML שבפועל נתמכות על ידי כל הדפדפנים(למשל הסימון autocomplete לתיבת טקסט) אך היא אינה תיקנית מבחינת תקן ה-XHTML.
לפעמים קשה מאוד לפתור שגיאה, ואז יש לחשוב האם התפקוד חשוב יותר מהתקינות (למשל לקבוע כי בתיבה מסויימת לא תהיה השלמה אוטומטית).
בכל מקרה, רוב הסיכויים (אך לא תמיד) שאתר תיקני יהיה תואם בכל הדפדפנים ובכל מקרה כדאי להתיישר אל התקן. ההתיישרות לא צורכת זמן רב (אני יודע, זה מה שעשיתי בחצי השעה הקודמת) ועשוייה להועיל בהצגת האתר ובמיקומו במנועי החיפוש.
האם האתר תיקני במלואו אחרי חצי שעת עבודה ?
לצערי לא. רוב הבעיות נפתרו, אך ישנם נקודות בעייתיות. לדוגמה, הסקריפט שמראה קוד באתר (קוד של שפות תיכנות וכדומה) משתמש בתווית ישנה בשם name. על מנת לפתור זאת, עליי להיכנס אל הקוד של ה-Javascript ולראות האם ניתן להשתמש בתווית שונה. כרגע הזמן לא מאפשר זאת, ואני אשמור את המשימה ליום אחר בעתיד.
הדבר החשוב הוא שישנה תאימות דפדפנים ! אם יש גולש IE, Firefox, Opera או מישהו אחר שחולק על הקביעה הזאת - אשמח לשמוע.
אז אם יש לכם חצי שעה פנוייה, לכו על זה.

